Guide till inkluderande chatt- och videosamtalstjänster
Visst är det enkelt att boka en tandläkartid, leta fakta inför ett prov, eller beställa matkassar via nätet? Några enkla knapptryck och vips är allting löst. Men är det verkligen så för alla? När digitala lösningar utvecklas glöms ofta viktiga aspekter bort som påverkar tillgängligheten och användbarheten.
Våra behov ändras med tiden, oväntat kan vi hamna i nya situationer där våra förmågor skiftar. Ibland tillfälligt, ibland för alltid. Genom ansvarsfull utveckling blir digitala tjänster mer inkluderande, så att alla kan använda dem. Chatt- och videosamtalstjänster används både i det privata och i våra arbetsliv. För många upplevs de som självklara och enkla. Men många funktioner är inte anpassade för det breda spektrumet av användare.
I den här guiden ges råd och rekommendationer för hur chatt- och videosamtalstjänster kan utvecklas för att bli mer tillgängliga och inkluderande. Rekommendationerna är särskilt anändbara för dig som arbetar som art director, interaktionsdesigner, redaktör eller utvecklare.


Tydliga symboler och ikoner
Använd symboler som är igenkänningsbara och vedertagna med en avvikande färg. Undvik symboler som enbart är byggda med konturer, använd fyllda i stället. För att tydligt visa om en funktion är på eller av, räcker det inte med bara färg. Lägg exempelvis ett streck över en symbol för att markera när något är avstängt. Det gör det enklare att hitta funktionerna, för alla användare, oavsett deras erfarenhet av tjänsten.
Webbriktlinjer för användning av färger på Diggs officiella sida:
Använd inte enbart färg för att förmedla information | Digg
WCAG-riktlinjer för användning av färger på W3C:s webbplats:
1.4.1 (A) Användning av färger / 1.4.1 Use of Color (w3.org)
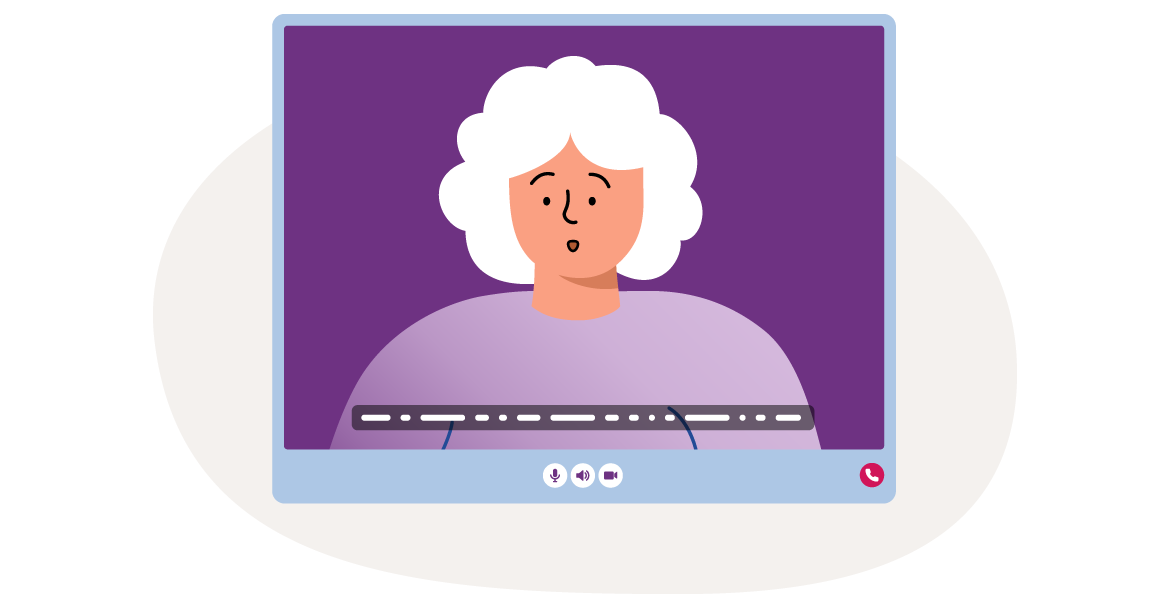
Textning av samtal
Erbjud möjlighet att direkttexta innehåll under samtal. Visa också visuellt vem som skriver eller pratar i ett samtal. Det kan vara en fördel för personer som har begränsade språkkunskaper eller befinner sig i bullriga miljöer. För personer med hörselnedsättning blir det också enklare att följa och delta i samtalet.
Riktlinjer för tillgänglighet i video- och röstsamtal på Diggs hemsida:
Funktioner för video- och röstsamtal ska vara tillgängliga | Digg
Riktlinjer för liveundertextning på W3C:s webbsida
1.2.4 Captions (Live)


Färgkontrast
Texter och komponenter bör ha färger med tillräcklig kontrast för att underlätta läsbarheten och göra dem tydliga. Det säkerställer att användaren ser viktiga funktioner och är uppmärksam på exempelvis hjälptexter. Det blir också enklare för personer som har svårt att urskilja delar av gränssnittet på grund av synnedsättning. Tänk dock på att inte använda färg som enda informationsbärare. Personer med färgblindhet och kognitiv nedsättning behöver även andra visuella element för att kunna ta till sig information och använda funktioner.
Riktlinjer för användning av kontraster i komponenter och grafik på Diggs hemsida:
Använd tillräckliga kontraster i komponenter och grafik | Digg
Riktlinjer för tillräcklig kontrast mellan text och bakgrund Diggs hemsida:
Använd tillräcklig kontrast mellan text och bakgrund | Digg
Principer för färganvändning på W3C:s hemsida:
1.4.1 Användning av färger/ 1.4.1 Use of Color
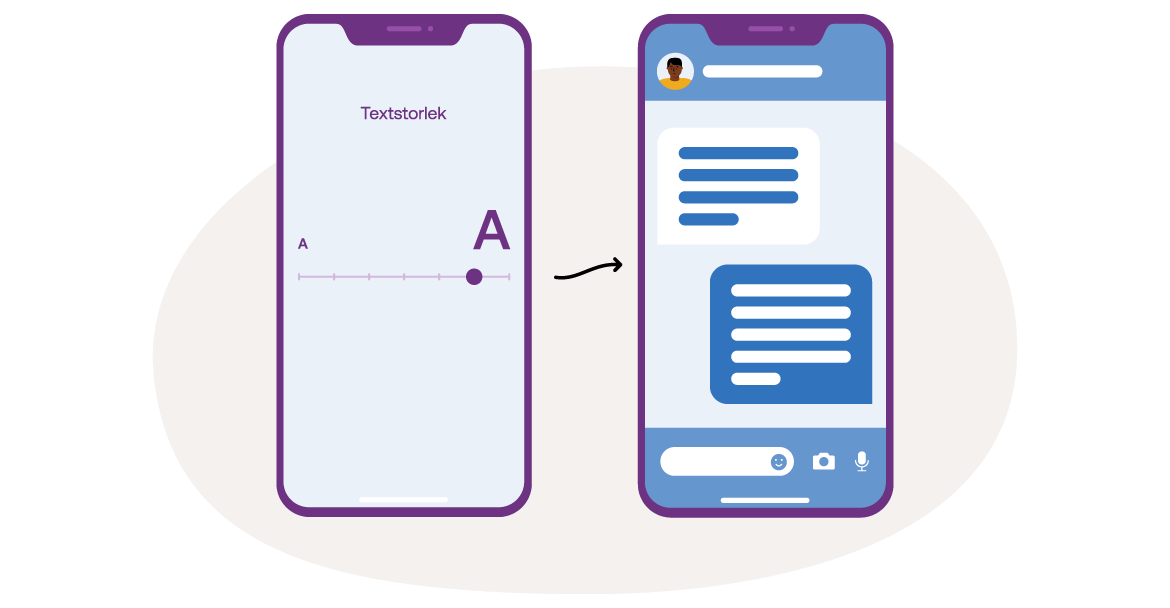
Inställningar förs inte över till tjänsten
Användarinställningar bör överföras automatiskt till tjänsten. Det innebär bland annat att textstorlek, typsnitt, mörkt läge och kontrastinställningar följer med in i tjänsten. Funktioner som mörkt läge kan dessutom hjälpa till att motverka trötthet i ögonen, skapa bättre förhållanden för att somna samtidigt som det minskar batteriförbrukningen. Det är också bekvämare för användaren att slippa anpassa inställningarna själv.
ETSI-standard för överföring av användarinställningar, sektion 11.7 User Preferences:
ETSI EN 301 549 – V3.2.1 – Accessibility requirements for ICT products and services


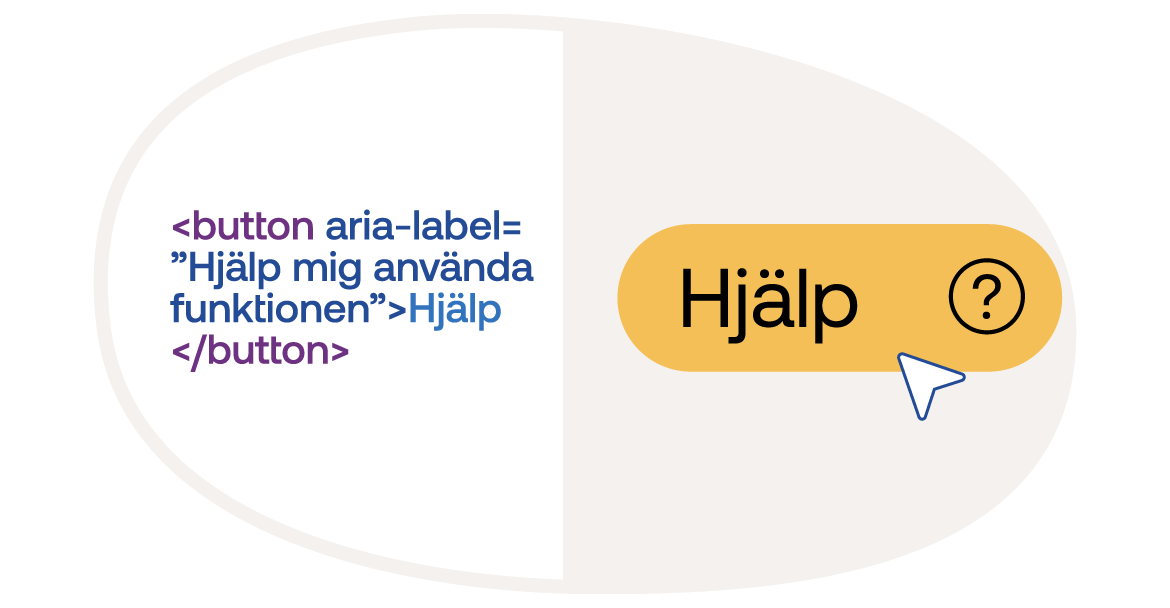
Knappar och länkar saknar beskrivningar
Klickbara objekt bör ha tydliga roller och med tydliga tillgänglighetsnamn som matchar synlig text. Status, som exempelvis ”på” och ”av” behöver vara tydligt utmärkta. Tänk på att alla knappar och länkar måste ha ett tillgänglighetsnamn som är maskinläsbart. Det är viktigt för personer som använder skärmläsare eller röststyrning. Att använda konsekventa benämningar ökar begripligheten för alla och är dessutom bra för användare som håller på att lära sig språket.
Riktlinjer för text på knappar i linje med maskinläsbara namn:
Se till att text på knappar och kontroller överensstämmer med maskinläsbara namn | Digg
Webbriktlinjer för att strukturera information och relationer på W3C:s hemsida:
1.3.1 Info and Relationships
Tangentbordsstyrning saknas
Säkerställ att allt innehåll och alla funktioner är tillgängliga via tangentbordet, inte bara med musen. Ett exempel är funktioner som kräver att muspekaren befinner sig ovanför ett objekt. Se också till att användare inte fastnar i något fönster eller på en viss del av gränssnittet, en så kallad ”tangentbordsfälla”. Denna åtgärd är även användbar för de som använder flera skärmar eller för dem som på grund av sina motoriska färdigheter inte kan använda mus.
Riktlinjer för tangentbordsanvändning av all funktionalitet på Diggs webbplats:
All funktionalitet ska kunna användas med tangentbord | Digg
Riktlinjer för tangentbordstillgänglighet på W3C:s hemsida:
2.1 Keyboard Accessible


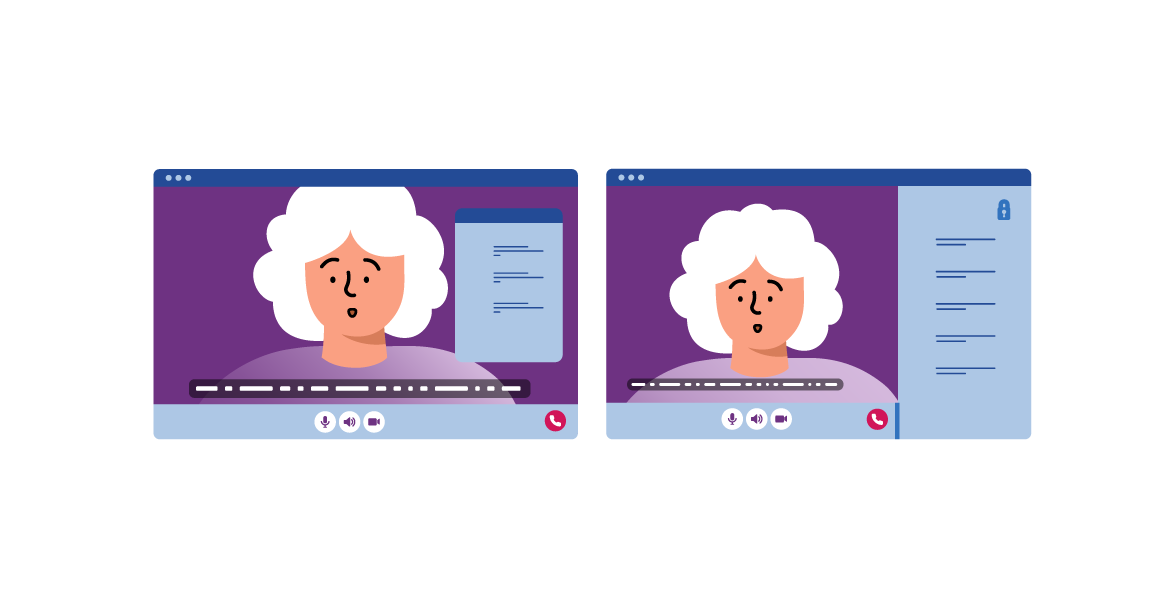
Tydliga menyer
Ge användaren möjlighet att dölja eller visa menyer. Menyer som efter en stund döljs kan vara svår att hitta tillbaka till. Att erbjuda anpassning för visning av menyer gör att användaren kan bestämma om den alltid ska vara synlig eller döljas efter några sekunder. Det ger en bättre användbarhet av tjänsten. Utfällning av menyer kräver mer energi och kan vara ett hinder för personer med kognitiv funktionsnedsättning. Samtidigt kan en meny som alltid visas vara viktigt för personer som använder skärmförstoring.
Riktlinjer för ‘Inga tidsgränser’ på W3C:s webbplats:
2.2.3 No Timing
Knappar med större träffyta
Gör träffytor, som knappar och länkar, lätta att klicka på genom att göra dem tillräckligt stora. Det ökar användbarheten, särskilt på enheter med små skärmar. Det är nödvändigt för personer med motoriska nedsättning, men underlättar även för personer med stora händer eller som är på språng.
Riktlinjer för tillgängliga klickbara ytor och menyer från Diggs hemsida:
Gör länkar, klickbara ytor och menyer användbara för alla | Digg
WCAG:s riktlinjer om storleken på klickbara ytor på W3C:s webbplats:
2.5.8 Target Size (Minimum)


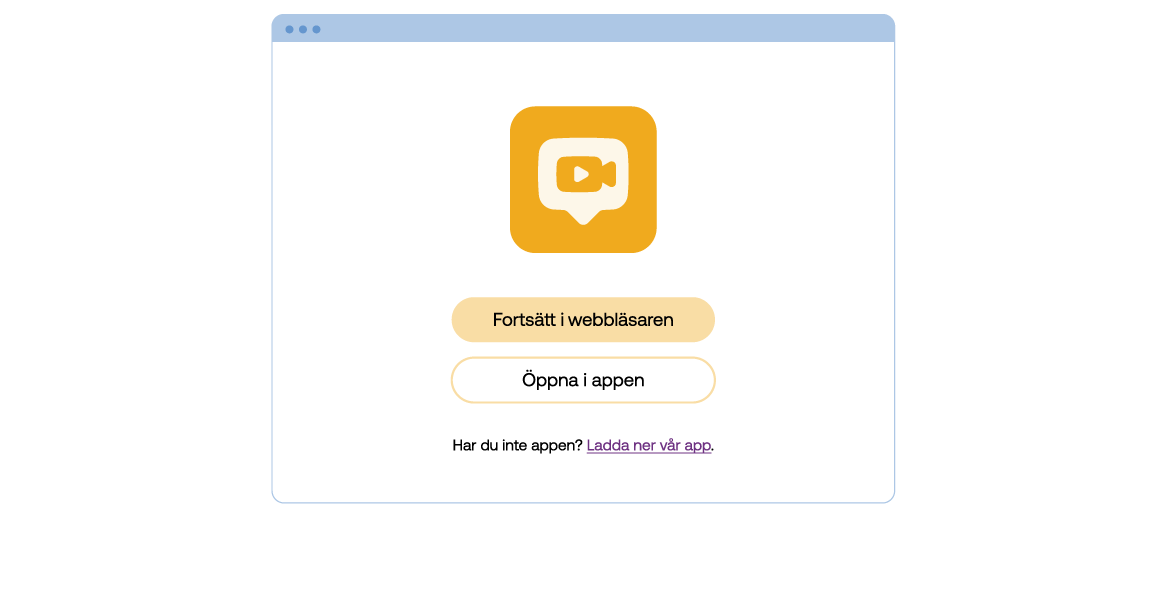
Webbversion av tjänsten
En webbversion av tjänsten gör den mer tillgänglig för fler användare. Att behöva ladda ner en tjänst kan innebära en extra ansträngning, särskilt när användare får en mötesinbjudan från en tjänst de inte använt tidigare. Att slippa ladda ner gör också att lagringsutrymme inte påverkas.
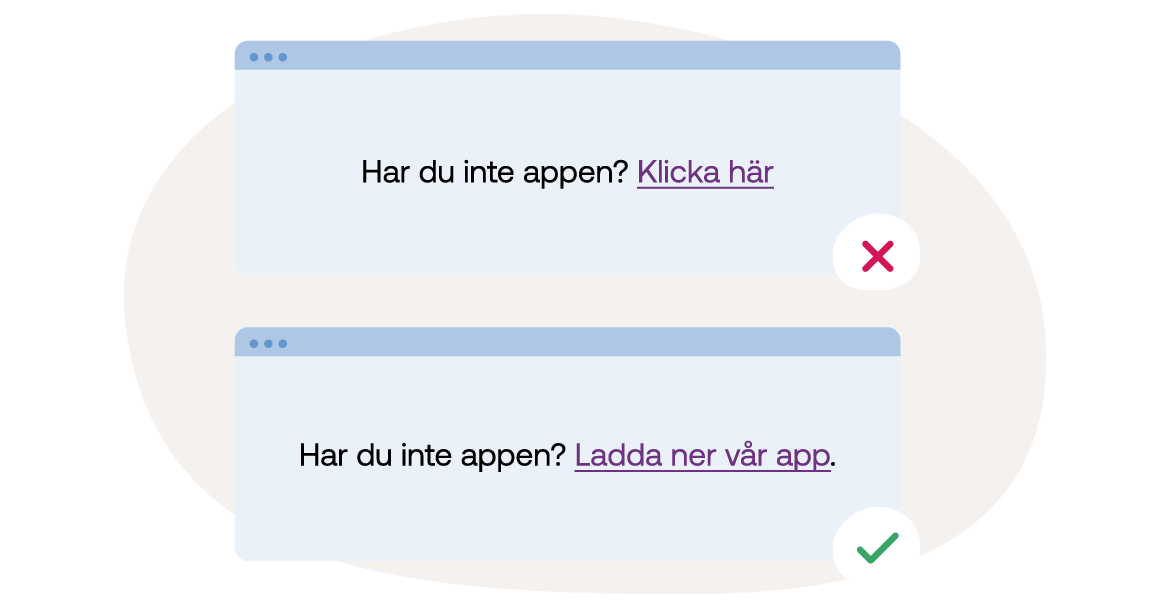
Enkla länktexter
Skriv tydliga och beskrivande länkar för att användaren ska förstå vart länkarna leder och hur de relaterar till innehållet. Undvik korta länktexter som ” Klicka här” eller ”Läs mer”. Länkar med tydlig beskrivning underlättar för alla. För personer som använder skärmläsare är det särskilt viktigt eftersom länkar identifieras baserat på deras länkbeskrivningar.
Riktlinjer för att skriva tydliga och begripliga länktexter på Diggs webbplats:
Skriv tydliga länkar | Digg
Riktlinjer för länkars syfte i sitt sammanhang enligt WCAG på W3C:s webbplats:
How to Meet WCAG (Quickref Reference) (w3.org)